반응형웹Homepage
 홈
홈페이지
반응형웹
홈
홈페이지
반응형웹
new trend 홈페이지
고품격 맞춤형 홈페이지제작 전문회사 이츠엠과 함께 하세요.
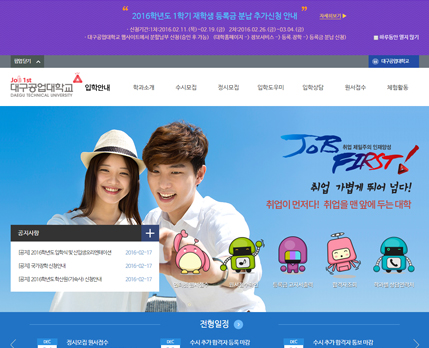
 대구공업대학교
대구공업대학교
저희 이츠엠은 홈페이지 상품에 관계없이 전 상품 맞춤 주문형식으로
디자인이 개발됩니다.
반응형 웹(Responsive Web) 이란?
HTML5의 "미디어 쿼리(CSS속성으로 다양한 브라우저에서 표현양식을 제어하는 기능)"를 이용하여 하나의 소스로 제작된 컨텐츠가 데스크탑에만 국한되지 않고 태블릿 PC, 모바일 폰 등 다양한 크기의 디바이스 환경에 맞춰서
해상도나 화면이 동적으로 변환되는 기법
반응형 웹 장점
- 데스크탑, 노트북, 넷북, 태블릿, 모바일 폰 등 모든 기기에 사용자 친화적인 화면을 제공
- 분리된 모바일 사이트에서 비해 빠른 속도, 이용자 통계를 통합적으로 관리
- 하나의 URL(주소)로 운영되므로 검색 최적화, 키워드 광고 전략이
통합적으로 가능
- 소스를 하나로 관리하므로 관리 편의, 사용자 혼란을 줄임
- 끊임없이 진화하고 있는 모바일 웹 대비하는 웹사이트 구축 가능
개발의 모든 과정은 고객과 함께 진행하여 고객이 만족하고 원하시는
홈페이지개발이 될 수 있도록 이츠엠은 최선의 노력을 다하겠습니다.
Design 곧 상상이 현실이 된다
이츠엠에서 직접 제작한 사이트 모음을 보실 수 있습니다.
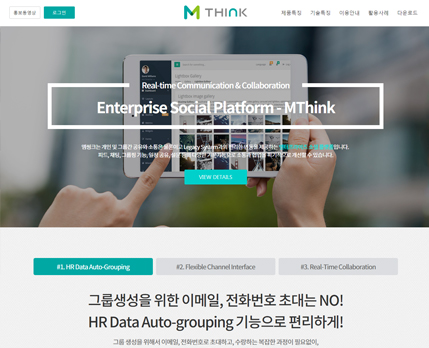
 Mthink
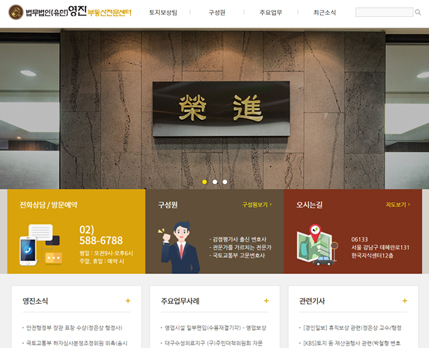
Mthink 법무법인(유) 영진 토지보상전문센터
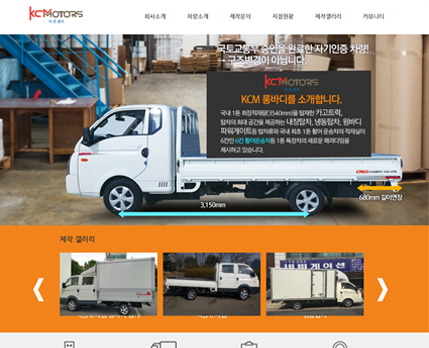
법무법인(유) 영진 토지보상전문센터 (주)케이시엠모터스 (KCM모터스)
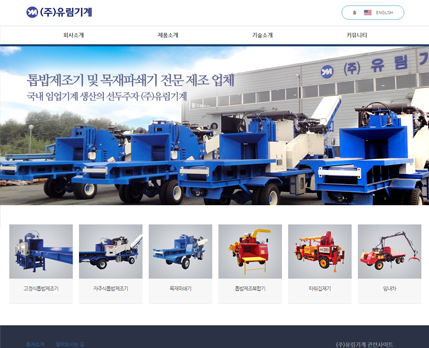
(주)케이시엠모터스 (KCM모터스) 유림기계
유림기계
design service 디자인 제작 서비스 절차
이츠엠은 체계적인 제작 절차로 만족도 높은 결과물을 창출합니다.

차별화되고 안정적인 홈페이지 제작
이츠엠과 함께 하세요.
개발 의뢰하신 고객 정보 및 개발내용을 충분히 적용하여 최적의 홈페이지를 제공해드립니다.
아래 각 내용별 개발준비 및 개발진행사항들은 적용업체의 개발규모에 따라 달라질 수 있습니다.
| Planning(기획) | WEBSITE 기획 관련부분 (업체와 협의진행) - 개발관련 요구사항 분석 및 시스템 분석, 설계 및 개발기획 (화면 Layout 및 전반적인 구현 기획/설계, 일정관리, 의견조율, 메뉴구성) - Interface 설계 - Site Navigation System설계 - 관리자페이지, 게시판관리, 회원관리, 운영관리 |
|
|---|---|---|
| Design(디자인) | WEBSITE 디자인 관련부분 (업체와 협의진행) - 메인Page + 서브Page (Page + 게시판) 업체와 협의진행 - MAIN 및 서브Page 디자인작업 (그래픽디자인) - Art Director - Art Direction 및 Main Design - Graphic Designer - Sub Design 및 Icon,Button Design - IIIustrator - IIIustration Designv - Animater 및 Flash - 2D-Animation 및 Flash제작 (협의) - 플래쉬(비쥬얼 및 네비게이션개발) - MAIN+각 서브Page 이미지 및 내용작업 |
|
| Program(프로그램) | 전체 WEBSITE 프로그램 개발 (업체와 협의진행) - Director - Program 분석 및 설계 및 디렉팅 - Programmer - 프로그램 개발 - Data Base Program - DB Program 설계 및 구현 (의뢰업체와 협의) - WEBSITE 프로그램 관련 개발 - 최종 통합 관리자 모드적용(의뢰업체와 협의) |
|
| Hosting | Hosting관련 사항은 사이트의 특성상 적용범위가 다를 수 있습니다. DB + HDD 포함 2G, 트래픽(日 기준) 2G 기본 제공 | |
| 개발기간 | 고객과 협의된 개발 및 업무범위에 의한 협의 후 개발기간 산정 | |
| 선택사항 | 도메인등록 (1년 무상제공) | 국내도메인 등록 (co.kr, or.kr, ne.kr) 국제도메인 등록 (com, org, net) 국내·국제도메인 중 1개 서비스 등록 (vat별도) |
| 호스팅 (유지관리 계약시 무상제공) | 셋팅비 : 이츠엠에서는 이전 관련 셋팅비를 받지 않습니다. 호스팅 (서버임대료) 용량 50MB, 호스팅(서버임대료)기본 2G 유지관리 계약시 호스팅 매니지먼트 서비스 무상 제공(백업+해킹방지 등) |
|
| 홈페이지 관리 | 이츠엠 통합유지관리 내용에 따라 개별적용합니다. (협의) | |
| ※ 상기 개발업무범위에 따라 개발금액은 변동될 수 있습니다. ※ 모든 견적 사항에 해당하는 비용은 VAT별도 입니다. |
||
상기 내용에 대한 개발문의는 아래 무료견적신청을 이용하세요.
http://www.readersclub.co.kr